The Footer Design series will cover all the latest and old redesigns that can be done on the blogger Footer of any blogger blog.
 This post contains the first tutorials which shows you how to simply remove the Powered By Blogger attribution at the end of your blog (you'd have to scroll down to see it.)
This post contains the first tutorials which shows you how to simply remove the Powered By Blogger attribution at the end of your blog (you'd have to scroll down to see it.)The Attribution gadget is the gadget in the footer that contains the "Powered by Blogger" icon below every blogger blog - and of course, this tutorial will be centered on how we can remove it.
On a normal ground, it’s impossible to remove the Attribution gadget that shows the “Powered by Blogger” because it’s locked into your blog’s template.
To remove it, you'd have to unlock it first before you may be able to remove it.
To remove it, you’d have to unlock it first before you may be able to remove it.
Follow this simple tutorial below on how to easily remove the Attribution widget/Powered by Blogger from a blogger blog.
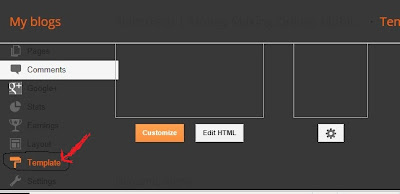
Firstly, login to your Dashboard; click on Template, then on Edit HTML
Secondly, click on the "Format Template" button (it’s has the same function just like the former “Expand widget box”)
Thirdly, click on the text area (shown above as the 1st stepto take above) and search for this code snippet below using CTRL F:
<b:widget id='Attribution1' locked='true' title='' type='Attribution'>
(Tip: press down CTRL and F at once on your keyboard to make the search box appear. Do this after clicking on the text area)
If you didn't see the code above in your blogger template, then search for Attribution1
I found my own code when I searched for Attribution1 only. The image below is showing me exactly where my own Attribution1is located. I marked it with an “X” as you can clearly see below (that’s exactly how your own would look like).
Fourthly- Once you have found the code, proceed to replace or change the 'true' in locked:‘true’ with false. This will be the new code after replacing the ‘true’ with ‘false’ -
From . . .
<b:widget id='Attribution1' locked='true' title='' type='Attribution'>
To. . .
<b:widget id='Attribution1' locked='false' title='' type='Attribution'>
After doing that, you may now click on Save.
Basically, what we have just done is to free the widget from being locked; having done that, we can easily remove it from our blogger template widget.
Note: If the locked function in your attribution is like this as default -
<b:widget id='Attribution1' locked='false' title='' type='Attribution'>
Just replace the red ‘false’ with ‘true’ and click on Save. After saving, search for the Attribution1again and change the ‘true’ back to ‘false’, then click onSave, it will surely work.
The Attribution gadget is now unlocked and can be easily removed at once.
To do that, head straight to Layout, scroll down, locate and Edit the Attribution Gadget.
Now, as you can see, there is a new button titled “Remove” (see picture below). Click on it to remove the Powered by Blogger attribution gadget.
And that it!
Don't forget to subscribe t my tutorial and seo tips using the red gadget subscribe at the beginning of this blog.
In case you have any problem removing the attribution gadget carrying Powered by Blogger, please don't hesitate to tell me in the comment section below.
Thanks for reading, don't forget to share!